Posts Tagged ‘Adobe Illustrator’
Maperitive Tutorial: Generating OSM Map For Adobe Illustrator In Seven Easy Steps
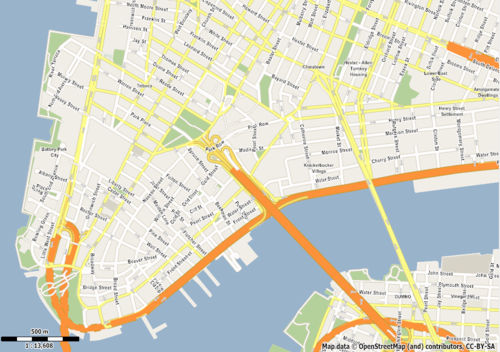
- SVG map: http://dl.dropbox.com/u/6894864/Manhattan/Manhattan.svg
- PNG map (low DPI): http://dl.dropbox.com/u/6894864/Manhattan/Manhattan_small.png
- PNG map (higher DPI): http://dl.dropbox.com/u/6894864/Manhattan/Manhattan_big.png
In this tutorial you will learn how to produce a vector map based on OpenStreetMap data and then export it to SVG format suitable for editing in Adobe Illustrator. SVG export is one of the most useful features Maperitive provides and I’ve spent a lot of time tweaking the code so that Illustrator can handle the exported SVGs.
NOTE: the tutorial has been written for Maperitive build 1228. Some things will change in the near future, so please visit http://maperitive.net for any updates.
First things first: start Maperitive (if you don’t already have it, you can download it from here). Unzip the package somewhere on your disk and run Maperitive.exe (on Windows) or Maperitive.sh (on Linux/Mac).
Step 1: Setting Your Map Limits
Currently Maperitive uses your computer’s memory to store map data, so there is a limit of how large a map it can work on. Because of that, we need to tell Maperitive what area we’re interested in, so all the operations will limit themselves on that area.
There are several ways to set the limits. The easiest is to move the map to the area, zoom in our out appropriately to cover all the area you want, and then use the Map / Set Bounds menu function.
I will do this manually by entering a following command in the command prompt (at the bottom of the screen):
bounds-set -74.03,40.7,-73.96,40.72
I suggest you do the same for the purposes of this tutorial, so our map areas would match. The area in question is lower end of Manhattan.
Step 2: Loading OSM Data
Now we need to get the vector OSM data for our map. There are several ways of doing this.
The easiest one is to use the Map / Download OSM Data menu function, which contacts an OSM server to fetch the data. Try it out. If it fails, try it a couple more times. The problem is that these servers are sometimes overloaded and unresponsive.
If this doesn’t work, another option is to use JOSM or the Export tab on the OSM Web Map site. In that case you will get an OSM XML file, which you need to save on your disk (using .osm extension!) and then load into Maperitive using the File / Open Map Sources menu function (or simply drag and drop the file into Maperitive).
Once the OSM data is in, we can proceed with the next step…
Step 3: Removing The Web Map
Now that we have some vector content of our own, we don’t really need the OSM web map anymore. Select the Web Map (OSM Mapnik) in the Map Sources window at the bottom of the screen and then click on the “X” button to remove it:
Step 4: Changing The Map Style
The default map style resembles the standard OSM Web map layer (generated using Mapnik). But just to show off, we will switch to something that looks like Google Maps. Choose Map / Switch To Rules / googlemaps menu function. After a second or two of processing, the map will change its style.
Step 5: Deciding The Map Scale
Depending on your needs, you can export the map using different map scales. Map scale is directly linked to the zoom level and together they determine what type of content is visible on the map and how the content is rendered. In the case of our Google Maps-like style, the street names are starting to appear on zoom level 15 and higher, so if you need them in your export, you will have to use the zoom level 15 or higher.
The zoom level value is displayed at the bottom of the screen:
The map scale is shown at the bottom left of the map itself, together with the bar scale indicator:
For this tutorial I’ve decided the zoom level 16 is the one I want. Try it out, you can set your own later.
Step 6: Exporting To SVG
The easiest way to export would be to use Tools / Export to SVG (For Adobe Illustrator) menu function. But since we need to specify the zoom level in our case, we will type the export-svg command manually into the Command Prompt:
export-svg compatibility=illustrator zoom=16
We instructed Maperitive to export the current map to a SVG file suitable for Adobe Illustrator and to use zoom level 16. After a couple of seconds a new file called output.svg should appear under the output directory of your Maperitive installation.
Step 7: Import Into Adobe Illustrator
Now that you have a SVG file, open up your AI and import it. If it complains about “roundtrips to Tiny“, simply ignore that.
Adobe Illustrator vs. Inkscape
You may wonder why you had to specify the compatibility=illustrator argument in the Step 6. I will just quote Maperitive documentation on this:
Due to the pretty buggy support which Adobe Illustrator provides for loading SVG files, it is not possible to have the same SVG optimally shown in both Illustrator and Inkscape. In other words, if you plan to use the SVG file in Illustrator, you should specify compatibility=illustrator parameter. Maperitive will in this case do some tweaks to the SVG file which allow it to be shown without any problems in Illustrator (tested in CS5). But do not expect this file to be usable in other SVG viewers/editors. On the other hand, if you need a SVG file which can be shown in various Web browsers and editable in Inkscape, you should specify compatibility=inkscape parameter. Again, do not expect this file to be usable in Illustrator.
Advanced Stuff
This tutorial shows only the basic workflow, but there are many ways of how the workflow can be customized:
- using precision typography: the default setting of the
export-svgcommand relies on Illustrator’s rendering of text on paths. By specifying theprecision-typo=truecommand argument, each letter of a street label is positioned separately, which improves the quality of the rendering, but it can also slow down Illustrator dramatically. - modifying the map style to suit your needs
- adding hillshading, hypsometric tinting and relief contours based on SRTM DEM data, especially for topo maps. Maperitive provides several menu functions and commands for this.
- automating the whole process by writing a Maperitive script.